TrustWeb.vn vừa cải tiến plugin Hacklog Remote Image Autosave để hỗ trợ copy/paste và SEO ảnh tốt hơn tính năng vốn có của plugin này
Xem thêm: SEO hình ảnh để website lên top google như thế nào
Nói về plugin Hacklog Remote Image Autosave chắc nhiều bạn đều biết tính năng của nó rồi, mình không đề cập tới nữa, mình chỉ nói về các tính năng mới mà mình cải tiến:
- Bỏ dòng chữ trung quốc khi download hình ảnh về local host hoàn tất.
- Lấy tiêu đề bài viết cho thẻ alt của hình ảnh(img) và thẻ title của link (a). Thật tuyệt vời cho ai muốn tối ưu SEO cho hình ảnh mà không muốn tốn nhiều công sức phải không nào?
- Tối ưu hóa tên file hình ảnh tải về với slug của tiêu đề bài viết: ten-bai-viet-id-random-number.jpg
- Có tùy chọn gắn link cho hình ảnh sau khi tải hình về. Tức là <img /> hay <a><img /></a>
- Gắn html class tùy ý cho hình ảnh và link sau khi tải hình về.
- Loại bỏ những thẻ html không mong muốn và các thuộc tính (attribute) không mong muốn khi copy/paste
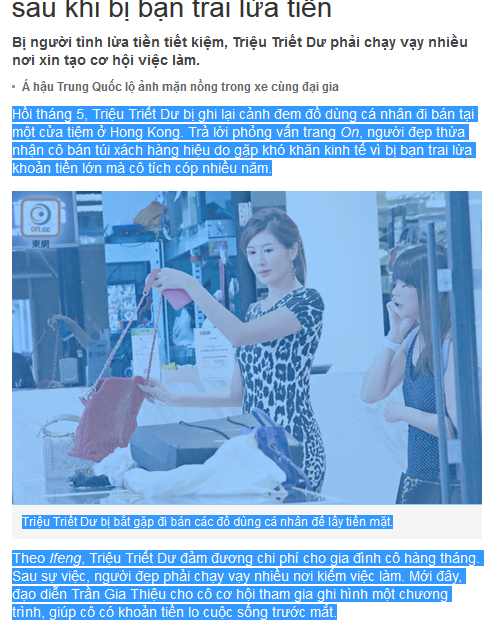
Mình đưa ra 1 ví dụ: Mình copy 1 phần nội dung của bàn viết ‘Á hậu giỏi quyến rũ đàn ông’ chật vật sau khi bị bạn trai lừa tiền trên báo vnexpress
Nội dung của đoạn này có mã HTML như sau:
<p class="Normal">
Hồi tháng 5, Triệu Triết Dư bị ghi lại cảnh đem đồ dùng cá nhân đi bán tại một cửa tiệm ở Hong Kong. Trả lời phỏng vấn trang <em>On</em>, người đẹp thừa nhận cô bán túi xách hàng hiệu do gặp khó khăn kinh tế vì bị bạn trai lừa khoản tiền lớn mà cô tích cóp nhiều năm.</p>
<table style="width: 100%;" class="tplCaption" align="center" border="0" cellpadding="3" cellspacing="0">
<tbody>
<tr>
<td>
<img data-pwidth="470.4" data-width="500" style="width: 100%;" alt="a-hau-trung-quoc-chat-vat-sau-khi-bi-ban-trai-lua-tien" data-natural-width="500" src="https://img.f9.giaitri.vnecdn.net/2016/07/21/du3-6363-1469090583.jpg">
</td>
</tr>
<tr>
<td>
<p class="Image">
Triệu Triết Dư bị bắt gặp đi bán các đồ dùng cá nhân để lấy tiền mặt.</p>
</td>
</tr>
</tbody>
</table>
<p class="Normal">
Theo<em> Ifeng</em>, Triệu Triết Dư đảm đương chi phí cho gia đình cô hàng tháng. Sau sự việc, người đẹp phải chạy vạy nhiều nơi kiếm việc làm. Mới đây, đạo diễn Trần Gia Thiệu cho cô cơ hội tham gia ghi hình một chương trình, giúp cô có khoản tiền lo cuộc sống trước mắt.</p>
Sau khi mình dán vào bài viết, đoạn HTML tinh giản như hình dưới. Như các bạn thấy thẻ table, thẻ p đã bị loại bỏ, chỉ lấy nội dung bên trong. Ngoài ra, các thuộc tính data-pwidth, style … cũng bị loại bỏ
Sau khi mình sử dụng tính năng load ảnh của vnexpress về server bằng cách click vào nút mũi tên bên phải nút Thêm Media thì đươc như thế này. Thuộc tính title của link và al của hình ảnh đã được gắn tiêu đề bài viết vào
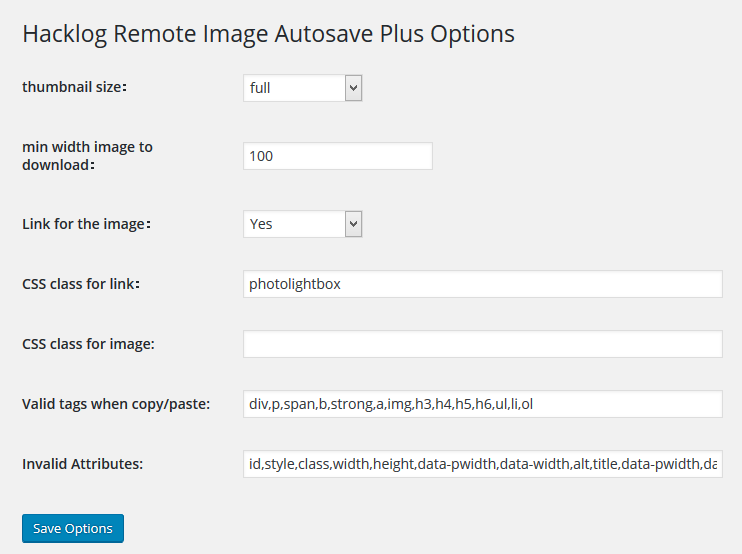
Lưu ý:
- Sau khi cài đặt plugin, các bạn vào Cài đặt (settings) -> Hacklog RIA -> click Save options
- Mặc định, khi copy/paste, mình chỉ giữ lại các thẻ div,p,span,b,strong,a,img,h3,h4,h5,h6,ul,li,ol, và xóa các thuộc tính id,style,class,width,height,data-pwidth,data-width,alt,title,data-pwidth,data-natural-width,align nội dung copy
- Nếu không muốn gắn link cho hình ảnh sau khi tải hình ảnh về, tại tùy chọn Link for the image, các bạn chọn No nhé
Plugin này mình chia sẻ miễn phí, các bạn download plugin dùng thử nhé. Có gì góp ý chỉnh sửa thì cũng bình luận nhé.
[sociallocker id=”1966″] Download tại đây[/sociallocker]