Bạn có thể nhận thấy một số trang web phổ biến (như eHow vv) sẽ đính kèm một link “đọc thêm” (read more) vào cuối bất kỳ đoạn văn bản được sao chép từ trang web của họ. Đây là một cách tuyệt vời để có được người đọc mới truy cập tới website của bạn. Để có một bài viết hay, có ích cho người đọc, chắc chắn bạn phải bỏ ra không ít thời gian, công sức và tâm huyết vào bài viết của mình. Và thực sự, bạn cũng mong muốn ràng khi ai chia sẻ lại nội dung cũng có để nguồn tham khảo về bài viết gốc trên website của bạn.
Trong bài viết này, chúng tôi sẽ hướng dẫn cách Tự động thêm link nguồn bài viết khi nội dung được copy trong WordPress của bạn.
Cách 1: nhúng đoạn code javascript sau vào thẻ <head></head> trong file header.php của theme (Với cách này, bạn có thể áp dụng với mọi website, không nhất thiết phải là WordPress website)
<script type="text/javascript">
function addLink() {
//Get the selected text and append the extra info
var body_element = document.getElementsByTagName('body')[0];
var selection;
selection = window.getSelection();
var pagelink = "<br /><br /> Nguồn bài viết: <a href='"+document.location.href+"'>"+document.location.href+"</a>";
var copytext = selection + pagelink;
var newdiv = document.createElement('div');
//hide the newly created container
newdiv.style.position='absolute';
newdiv.style.left='-99999px';
//insert the container, fill it with the extended text, and define the new selection
body_element.appendChild(newdiv);
newdiv.innerHTML = copytext;
selection.selectAllChildren(newdiv);
window.setTimeout(function() {
body_element.removeChild(newdiv);
},0);
}
document.oncopy = addLink;
</script>
Cách 2: Tự động thêm link nguồn bài viết khi nội dung được copy trong WordPress – Nếu bạn biết chút ít về lập trình, bạn có thể nhúng đoạn code sau vào file functions.php của theme
function add_copyright_text(){
if (is_single()){?>
<script type="text/javascript">
function addLink() {
//Get the selected text and append the extra info
var body_element = document.getElementsByTagName('body')[0];
var selection;
selection = window.getSelection();
var pagelink = "<br /><br /> Nguồn bài viết: <a href='"+document.location.href+"'>"+document.location.href+"</a>";
var copytext = selection + pagelink;
var newdiv = document.createElement('div');
//hide the newly created container
newdiv.style.position='absolute';
newdiv.style.left='-99999px';
//insert the container, fill it with the extended text, and define the new selection
body_element.appendChild(newdiv);
newdiv.innerHTML = copytext;
selection.selectAllChildren(newdiv);
window.setTimeout(function() {
body_element.removeChild(newdiv);
},0);
}
document.oncopy = addLink;
</script>
<?php
}
}
add_action( 'wp_head', 'add_copyright_text');
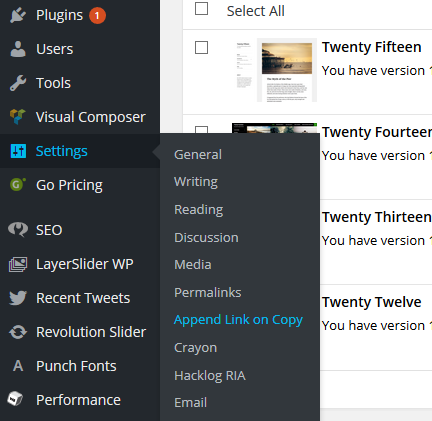
Cách 3: Đây là cách đơn giản và nhanh chóng nhất. Bạn cài plugin Append Link on Copy bằng cách tải về từ https://wordpress.org/plugins/append-link-on-copy hoặc cài trực tiếp từ trang admin Dashboard -> Plugins -> Add New
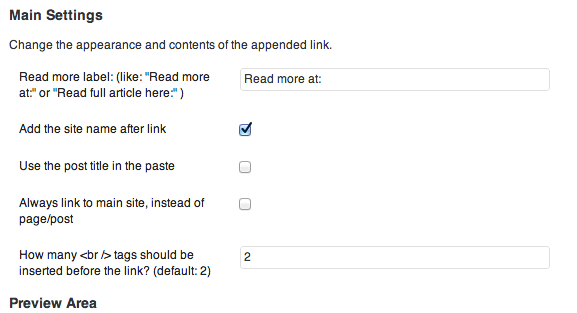
Sau đó vào trang http://tenmiencuaban.com/wp-admin/options-general.php?page=append_link_on_copy_options (thay phần bôi đậm thành tên miền của website của bạn) để cấu hình đoạn text của link xem thêm, khoảng cách của link so với đoạn văn bản được copy
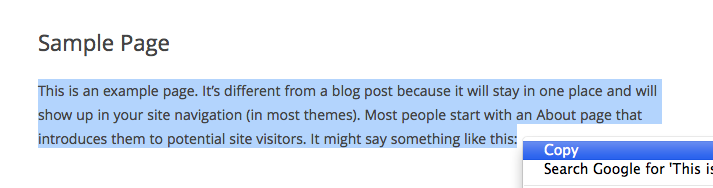
Nếu ai đó copy 1 đoạn nội dung trên trang web của bạn:
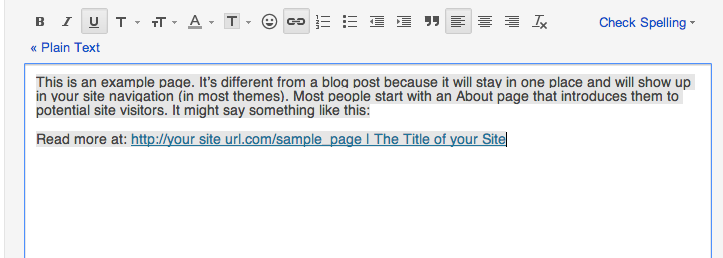
Thì khi họ dán (paste) thì đoạn văn bản được thêm link nguồn của bài viết như sau: