Tài liệu hướng dẫn học lập trình ASP.NET MVC 5 tiếng Việt cơ bản dành cho người bắt đầu tìm hiểu ASP.NET MVC
[toc/]
Bắt đầu
Bắt đầu bằng cách cài đặt và chạy Visual Studio Express 2013 cho Web hoặc Visual Studio 2013.
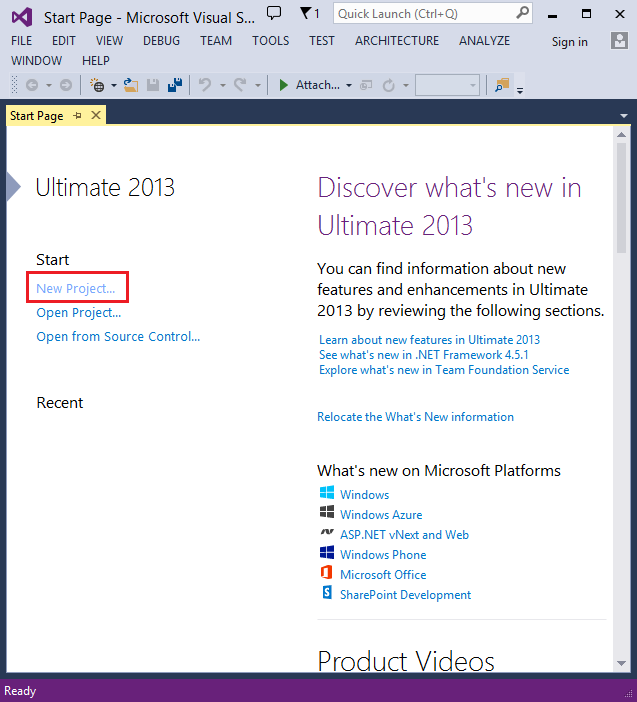
Khởi động Visual Studio và tạo mới 1 project như sau: File -> New Project
Tạo một project đầu tiên
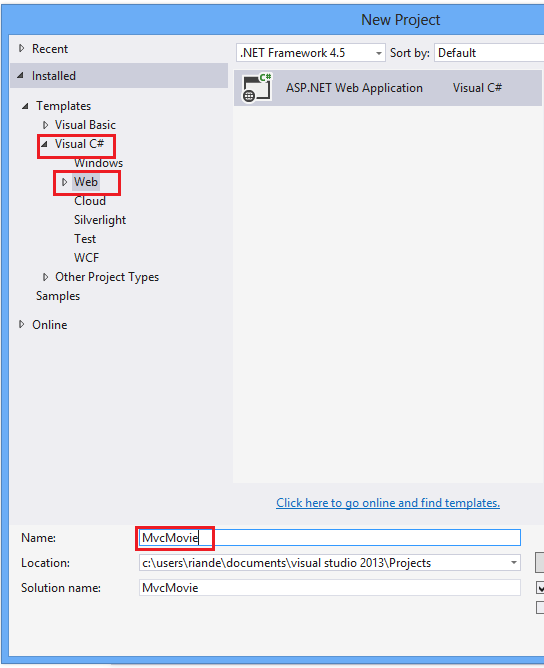
Click vào New Project, sau đó chọn Visual C# ở khung bên trái, rồi chọn Web và cuối cùng chọn ASP.NET Web Application. Đặt tên cho project là “MvcMovie” rồi click OK.
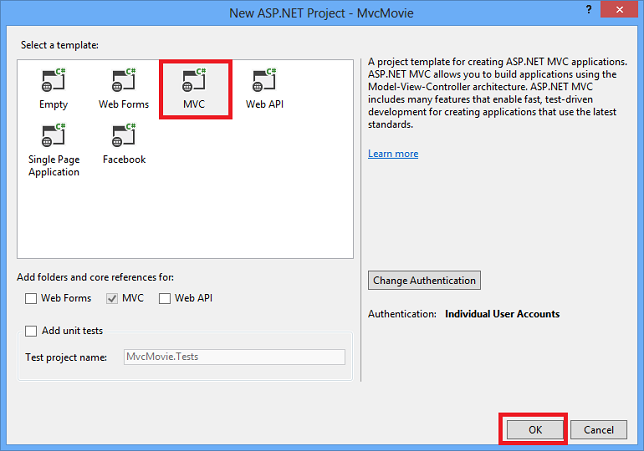
Ở cửa sổ New ASP.NET Project, click MVC rồi click OK.
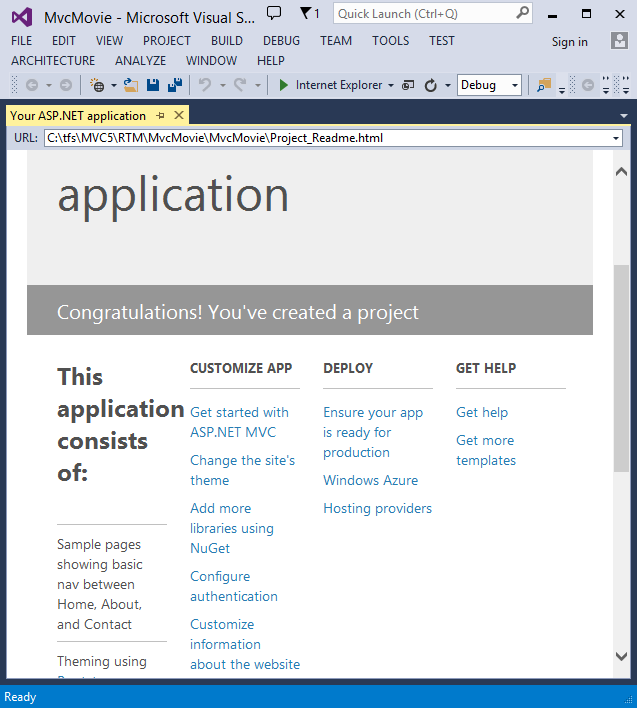
Visual Studio sử dụng một khuôn mẫu mặc định (default template) cho ASP.NET MVC project mà bạn vừa tạo, do đó bạn sẽ có ngay một ứng dụng có thể chạy được mà chưa cần làm thêm điều gì. Đây là một project đơn giản và rất phù hợp để chúng ta bắt đầu.
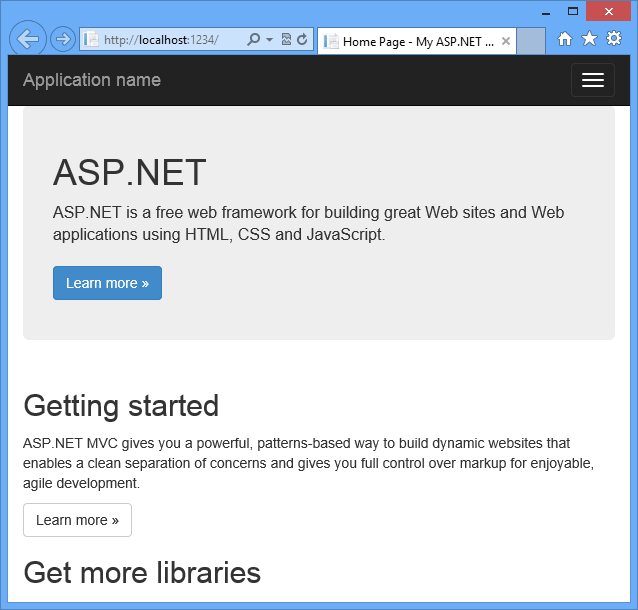
Giờ thì hãy nhấn F5 để bắt đầu run với chế độ Debug (chế độ chạy có gỡ lỗi). Visual Studio sẽ gọi một tiến trình là IIS EXPRESS để chạy ứng dụng của bạn. Sau đó sẽ gọi trình duyệt để duyệt vào ứng dụng. Lúc này, quan sát trên thanh địa chỉ của trình duyệt, ta sẽ thấy một địa chỉ có kiểu như sau: localhost:port. Có nghĩa là khi ta chạy ứng dụng ở môi trường phát triển localhost luôn chỉ định đó chính là máy tính của ta.
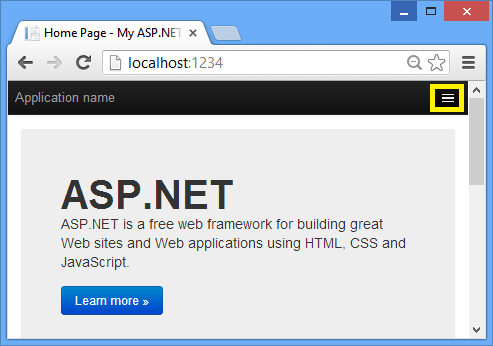
Nếu ta thu nhỏ trình duyệt sẽ thấy giao diện có thay đổi chút ít, phù hợp với kích thước màn hình:
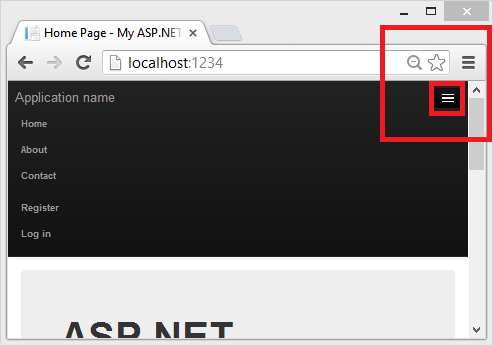
Ứng dụng của chúng ta lúc này đã tạo sẵn chức năng Đăng Nhập (Login) và Đăng Ký (Register).
Như vậy, trong bài tiếp theo, chúng ta sẽ học cách thay đổi chức năng của ứng dụng và tìm hiểu về ASP.NET.MVC.
Tạo mới một controler
MVC viết tắt cho model-view-controller. MVC là một mô hình phát triển ứng dụng có kiến trúc tốt, có khả năng kiểm thử tốt và dễ dàng vận hành và bảo trì. Một ứng dụng theo kiến trúc MVC gồm:
- Models: là các lớp chức năng thể hiện cho việc xử lý dữ liệu và các vấn đề liên quan đến nghiệp vụ và các quy tắc ràng buộc dữ liệu. Đồng thời, nó còn có nhiệm vụ lưu trữ thông tin, trạng thái của các đối tượng vào CSDL.
- Views: là thành phần chịu trách nhiệm hiển thị các giao diện dưới dạng html theo cơ chế phát sinh động của ứng dụng. Các thông tin cần hiển thị sẽ được lấy từ Models thông qua các Controllers.
- Controllers: là các lớp thực hiện việc điều quản các yêu cầu từ trình duyệt, nhận dữ liệu từ Models và xác định việc hiển thị lên các Views.
Chúng tôi sẽ giới thiệu tất cả các khái niệm này trong loạt bài hướng dẫn và chỉ cho bạn cách sử dụng chúng để xây dựng một ứng dụng.
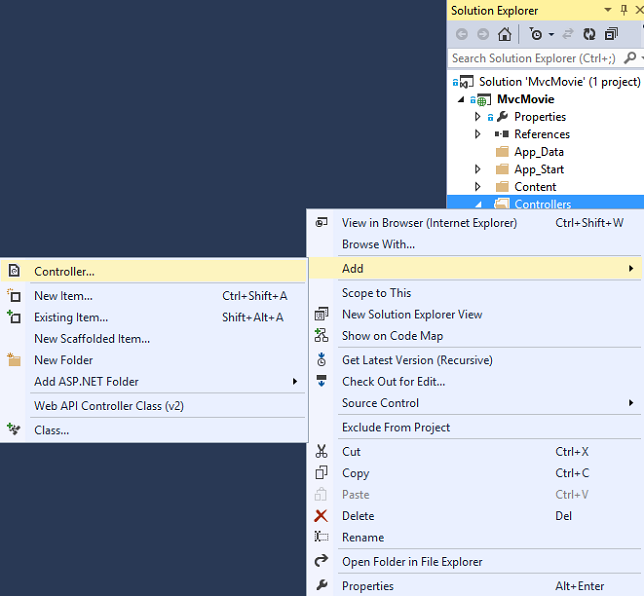
Giờ chúng ta hãy bắt đầu tạo ra một lớp controller. Trong cửa sổ Solution Explorer, right-click thư mục Controllers và click Add, rồi chọn Controller.
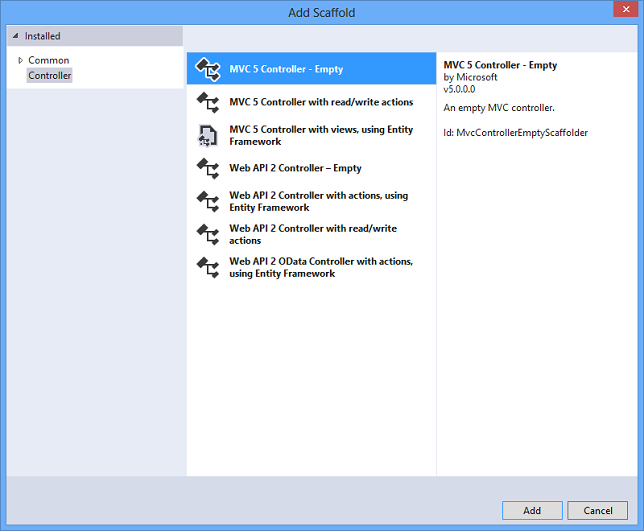
Trong của sổ Add Scaffold, click MVC 5 Controller – Empty, rồi click Add.
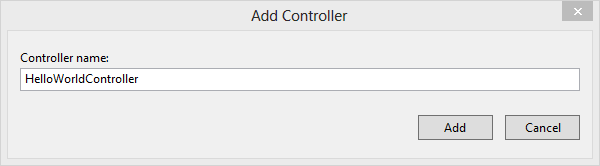
Đặt tên cho controller mới tạo là “HelloWorldController” rồi click Add.
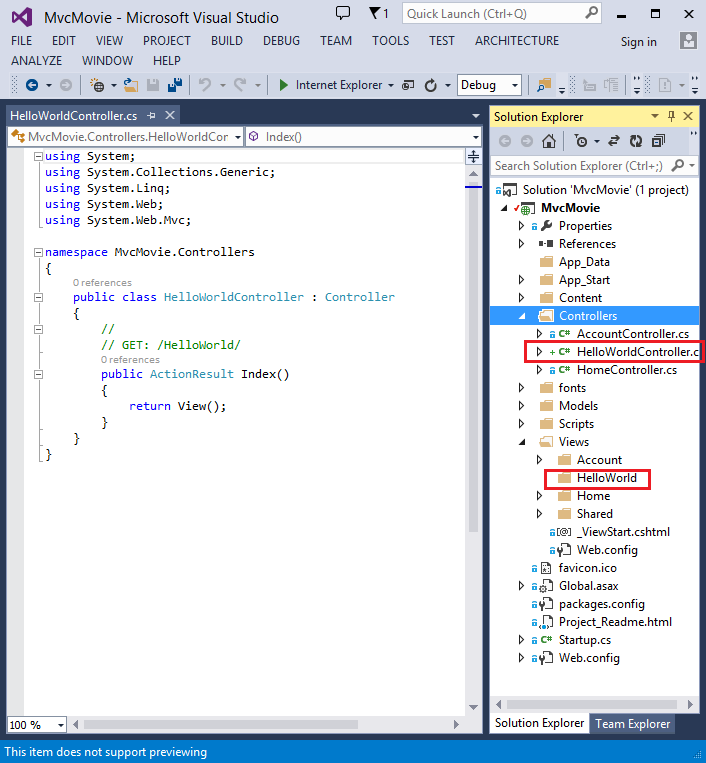
Như vậy trong cửa sổ Solution Explorer sẽ có một file mới được tạo có tên là HelloWorldController.cs và một thư mục mới có tên là Views\HelloWorld. Mặc định controller mới tạo sẽ được mở sẵn trong IDE.
Giờ ta thay nội dung đoạn code như bên dưới.
Replace the contents of the file with the following code.
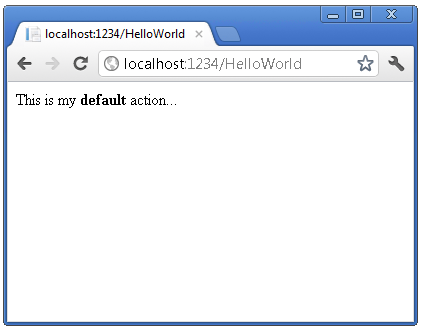
Các phương thức trong controller sẽ trả về một chuỗi theo dạng HTML. Controller có tên HelloWorldController có một phương thức với tên là Index. Chugn1 ta thử chạy thử xem bằng cách nhấn F5. Trong thanh địa chỉ ở trình duyệt ta gõ thêm “HelloWorld” ví dụ là http://localhost:1234/HelloWorld. Và ta thấy kết quả như hình dưới với kết quả cụ thể là một chuỗi HTML.
ASP.NET MVC sẽ gọi các controller khác nhau cùng với các phương thức tương ứng, điều này phục thuộc vào các URl trên thanh địa chỉ của trình duyệt. Mặc định, ta có như sau:
/[Controller]/[ActionName]/[Parameters]
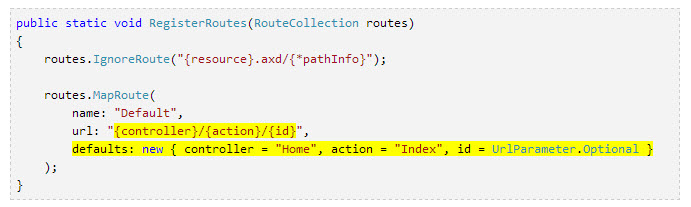
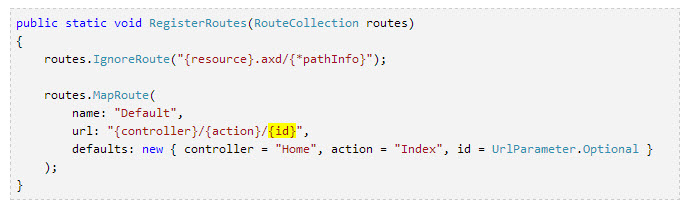
Chúng ta có thể thiết lập các định dạng điều hướng trong tập tin App_Start/RouteConfig.cs
Khi chúng ta chạy một ứng dụng và nếu chúng ta không chỉ định URL cụ thể thì nó sẽ lấy mặc định là “Home” controller và phương thức “Index” .
Trong đó, phần đầu của URL để xác định controller nào. Như vậy, /HelloWorld sẽ ánh xạ đến lớp HelloWorldController. Phần thứ hai của URL để xác định phương thức nào sẽ thực thi. Như vậy /HelloWorld/Index sẽ gọi phương thức Index của lớpHelloWorldController để thực thi.
Trong trường hợp, chúng ta chỉ chỉ định /HelloWorld thì có nghĩa là phương thức có tên Index sẽ được xem là mặc định sẽ thực thi. Bởi vì phương thức có tên Index được xem là mặc định khi thực thi của lớp Controller
Phần thức ba của URL để xác định các tham số (Parameters) cung cấp cho phương thức. Chúng ta sẽ xem kỹ phần này ở phần tiếp.
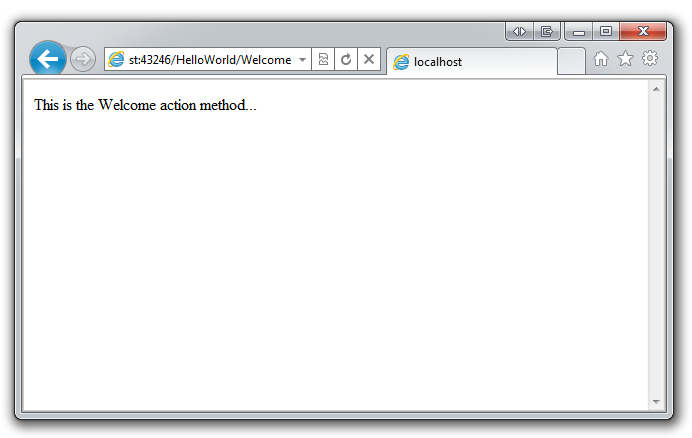
Duyệt đến URL http://localhost:xxxx/HelloWorld/Welcome. Phương thức Welcome chạy và trả về là một chuỗi “This is the Welcome action method…”. Mặc nhiên MVC đang ánh xạ tới /[Controller]/[ActionName]/[Parameters]. Như vậy với URL này, controller là HelloWorld và phương thức được thực hiện là Welcome. Và chúng ta không có sử dụng phần [Parameters] ở trong URL này.
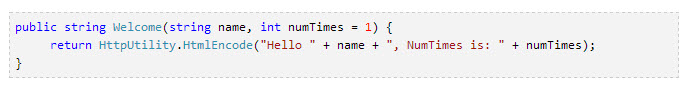
Giờ chúng ta hãy thử sửa một chút code để thử duyệt với URL /HelloWorld/Welcome?name=Scott&numtimes=4 bằng cách thay đổi code ở phương thức Welcome với việc bổ sung 02 tham số như hình dưới.
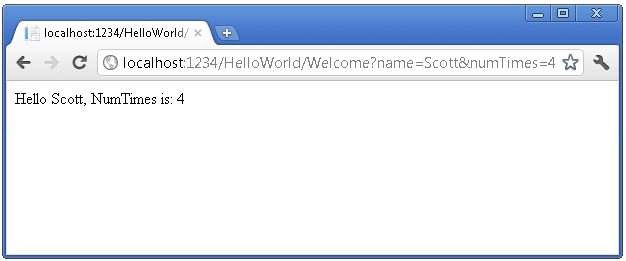
Chạy ứng dụng và duyệt URL http://localhost:xxxx/HelloWorld/Welcome?name=Scott&numtimes=4. Và thử thay đổi các giá trị cho tham số name và numtimes ở thanh địa chỉ . ASP.NET MVC model binding system sẽ tự động ánh xạ các parameters có tên trong query string ở URL với các tham số trong phương thức.
Như vậy ở ví dụ trên thì thành phần tham số (Parameters) theo cấu trúc vẫn chưa dùng, tham số name và numTimes được dùng ở đây chỉ là tham số theo query strings. Dấu ? (question mark) trong URL là một phần ngăn cách để chỉ ra phía sau đó là query strings. Dấu & để ngăn cách các cặp query strings với nhau.
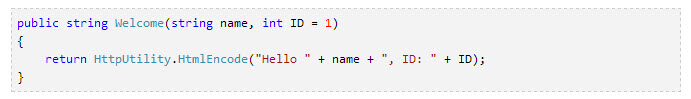
Giờ chúng ta tiếp tục cập nhật lại đoạn code với nội dung như sau:
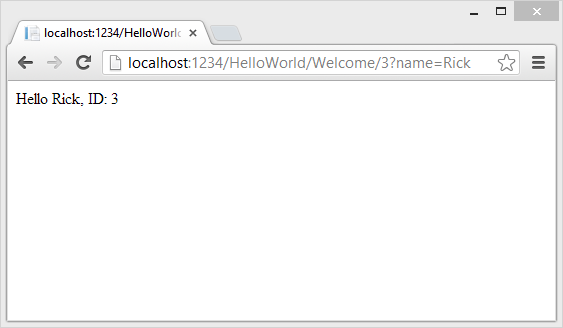
Chạy ứng dụng và duyệt tới URL: http://localhost:xxx/HelloWorld/Welcome/3?name=Rick
Lúc này thành phần thứ 3 trong URL ánh xạ đúng với parameter ID. Phương thúc Welcome có chứa tham số (ID) đã đúng với phần đăng ký của phương thức RegisterRoutes.
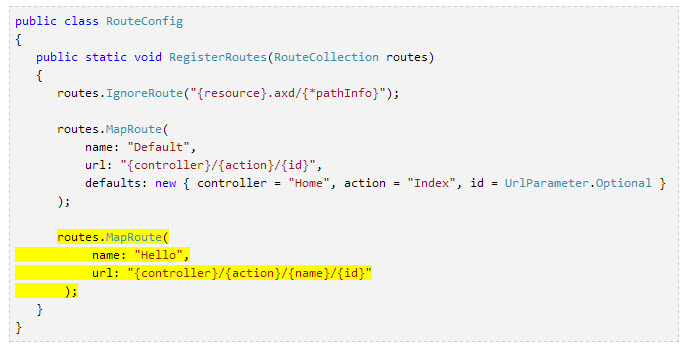
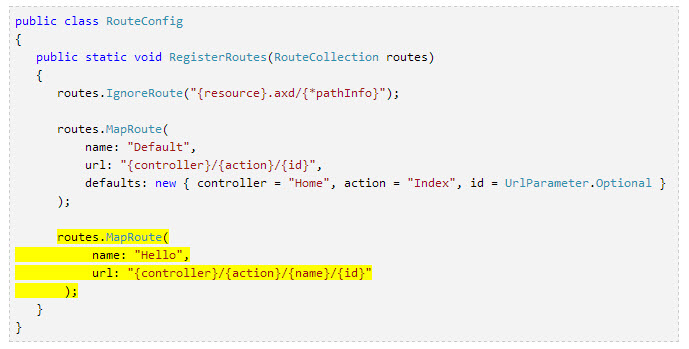
Trong một ứng dụng ASP.NET MVC, đây là dạng điển hình trong việc truyền tham số (giống như tham số ID ở ví dụ trên), thay vì ta phải truyền tham số theo query strings. Chúng ta cũng có thể thêm vào cấu trúc cho name và numtimes ở phần parameters trong URL. Tại file App_Start\RouteConfig.cs, thêm “Hello” route:
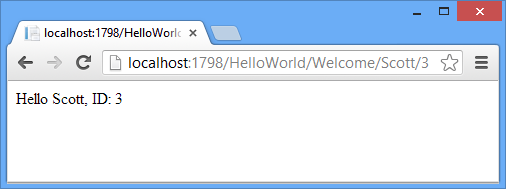
Chạy ứng dụng và duyệt tới URL /localhost:XXX/HelloWorld/Welcome/Scott/3.
Đối với các ứng dụng MVC, các định tuyến mặc định sẽ hoạt động tốt hầu hết các trường hợp. Tuy nhiên, tùy vào các nhu cầu cụ thể, chúng ta có thể thay đổi các định tuyến để phù hợp với các nhu cầu.
Tạo mới một View
Trong phần này, chúng ta tiếp tục cập nhật lớp HelloWorldController để sử dụng với hiển thị một file khuôn mẫu giao diện (View Template File) để hiểu rõ việc tạo ra một HTML trả về để hiển thị phía client (browser).
Chúng ta sẽ tạo ra một khuôn mẫu giao diện sử dụng cơ chế Razor view engine. Razor là một dạng khuôn mẫu giao diện có phần mở rộng là .cshtml, nó cung cấp cơ chế rất gọn gàng và mạnh mẽ trong việc tạo ra một HTML thông qua ngôn ngữ C#. Razor tối thiểu hóa việc sử dụng các thẻ và số lượng ký tự trong việc tạo ra HTML.
Hiện tại thì phương thức Index trả về một chuỗi được code cố định trong lớp controller. Giờ chúng ta sẽ thay đổi phương thức Index để nó trả về một View object, và hiển thị nó:
Phương thức Index trên sử dụng một khuôn mẫu giao diện để phát sinh ra HTML trả về phía client (browser). Các phương thức điều khiển (còn được gọi là các action methods), như phương thức Index ở trên, nó trả về một ActionResult (hay còn gọi là một lớp phát sinh từ ActionResult).
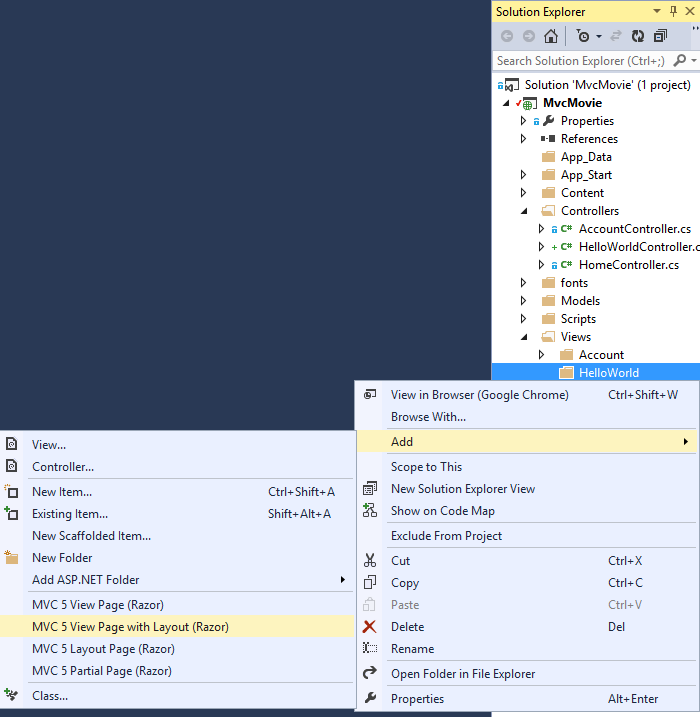
Right click vào thư mực Views\HelloWorld và click Add, sau đó click MVC 5 View Page with (Layout Razor).
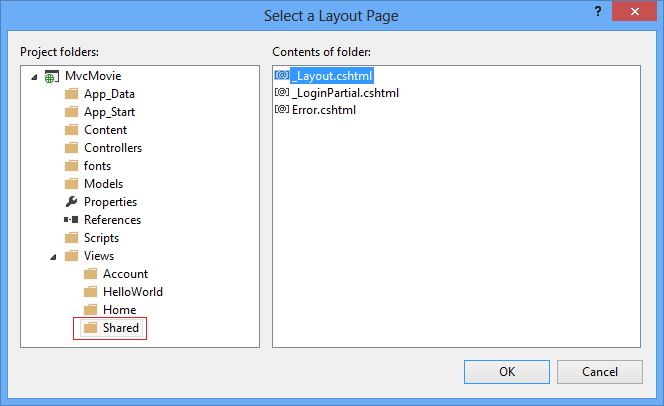
Tại cửa sổ Specify Name for Item, gõ Index, rồi click OK.  Tại cửa sổ Select a Layout Page, chọn mặc định là _Layout.cshtml rồi click OK.
Tại cửa sổ Select a Layout Page, chọn mặc định là _Layout.cshtml rồi click OK.
 Tại cửa sổ Select a Layout Page, chọn mặc định là _Layout.cshtml rồi click OK.
Tại cửa sổ Select a Layout Page, chọn mặc định là _Layout.cshtml rồi click OK.Ở cửa sổ trên, ở bên trái thư mục Views\Shared được chọn. Nếu chúng ta có một giao diện tùy biến khác thì nó nằm trong thư mục khác, do vậy có thể chọn cái khác đó. Tuy nhiên chúng ta sẽ nói về phần này ở các phần sau.
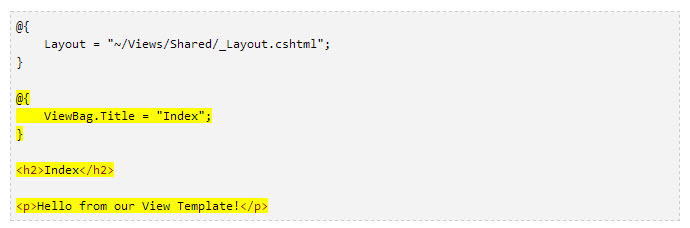
Tập tin MvcMovie\Views\HelloWorld\Index.cshtml được tạo như sau.
Và đoạn code Razor như sau.
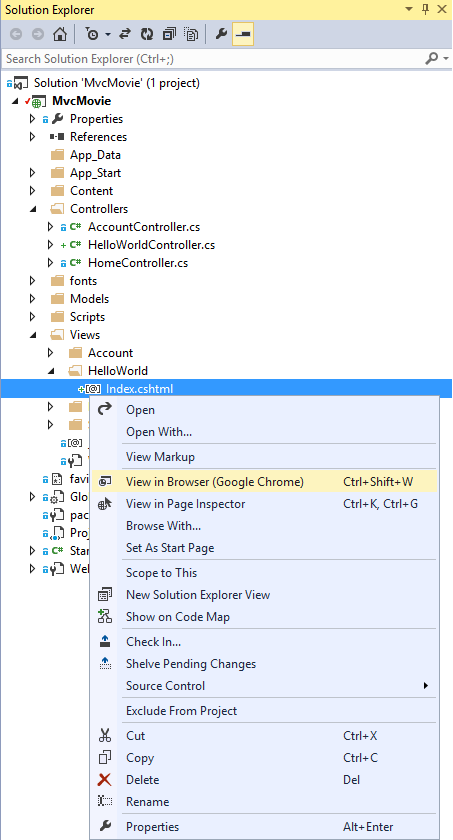
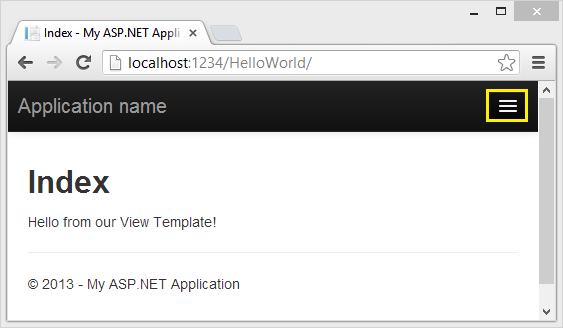
Right click tập tin Index.cshtml và chọn View in Browser.
Kết quả như sau:
Thay đổi Views và Layout Pages (giao diện của trang)
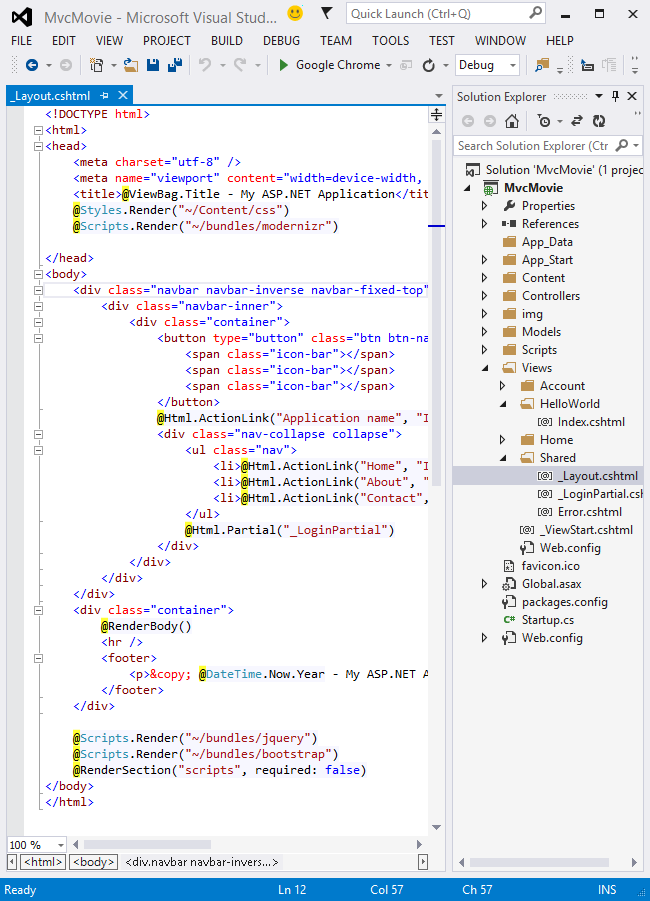
Trước tiên, chúng ta thử thay đổi tên ứng dụng “Application name” ở liên kết trên cùng của trang. Phần này nó hiển thị hầu hết ở các trang. Tự ra nó chỉ nằm ở một chỗ duy nhất trong project này. Vào thư mục /Views/Shared ở Solution Explorer và mở tập tin _Layout.cshtml. Tập tin này được gọi là layout page và nó nằm ở thư mục dùng chung mà các trang cùng sử dụng.
Các khuôn mẫu giao diện (Layout templates) cho phép chúng ta bố trí các thành phần giao diện của site trong cùng một vị trí và nó áp dụng cho tất cả các trang. Tìm đến dòng có chữ @RenderBody(). RenderBody là một thành phần giữ chỗ để cho các trang hiển thị ở chính chỗ nó giữa. Ví dụ, nếu chúng ta có liên kết About, thì Views\Home\About.cshtml view được rendered bên trong phương thức RenderBody.
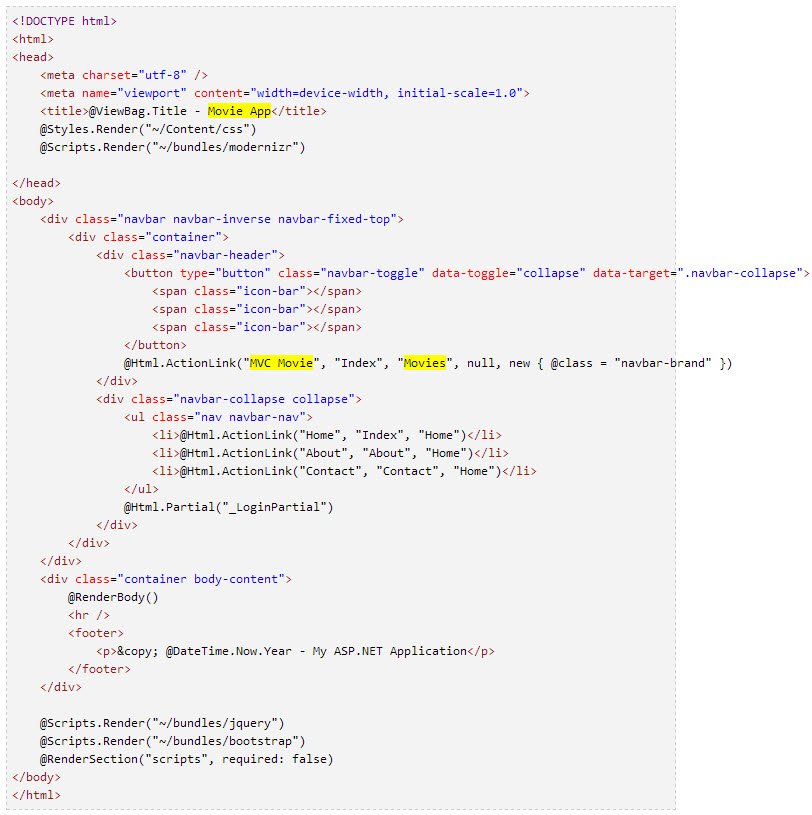
Chúng ta sẽ thay đổi nội dung của phần tử title bằng cách thay đổi liên kết ActionLink trong layout template từ chuỗi “Application name” sang chuỗi “MVC Movie” và controller từ Home sang Movies. Sau khi xong ta sẽ có như hình sau:
Tập tin MvcMovie\Views\HelloWorld\Welcome.cshtml được tạo ra.
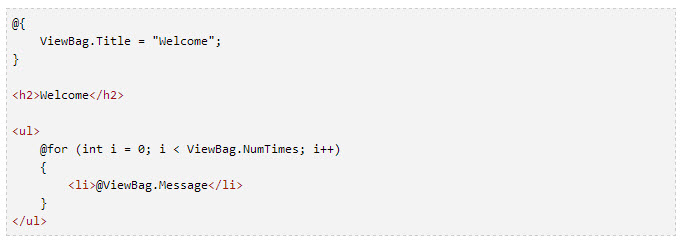
Thay thế các nội dung trong tập tin Welcome.cshtml.
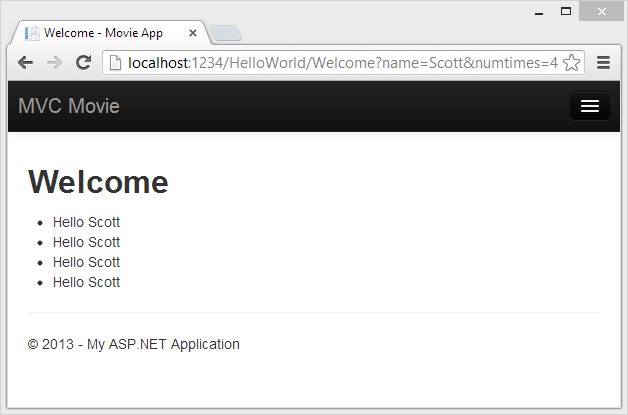
Chạy ứng dụng và duyệt URL: http://localhost:xx/HelloWorld/Welcome?name=Scott&numtimes=4
Luc này dữ liệu được lấy từ URL và truyền vào controller thông qua model binder. Dự liệu thông qua controller đổ vào ViewBag object và chuyển object này sang view. Sau đó view sẽ hiện thị dữ liệu HTML đến người dùng (browser).
Trong ví dụ này, chúng ta đã dùng ViewBag object để truyền dữ liệu từ controller đến view. Bài sau, chúng ta sẽ học cách dùng một view model để truyền dữ liệu từ controller đến view.
Tạo mới một Model
Trong phần này chúng ta sẽ tạo một số lớp để quản lý phim ảnh với CSDL. Các lớp này gọi là thành phần “model” của ứng dụng ASP.NET MVC.
Chúng ta sẽ sử dụng một kỹ thuật truy xuất, tương tác với dữ liệu là Entity Framework để định nghĩa và làm việc với các lớp model. Entity Framework (EF) hỗ trợ một phương thức phát triển được gọi là Code First. Code First cho phép bạn tạo các đối tượng dữ liệu bằng cách viết các lớp trước tiên. (Các lớp này được biết như các lớp POCO, viết tắt ”Plain-Old CLR Objects”). Chúng ta có thể tạo CSDL ngay lúc chạy, điều này cho phép chúng ta phát triển ứng dụng nhanh chóng và rõ ràng.
Tạo mới các lớp Model
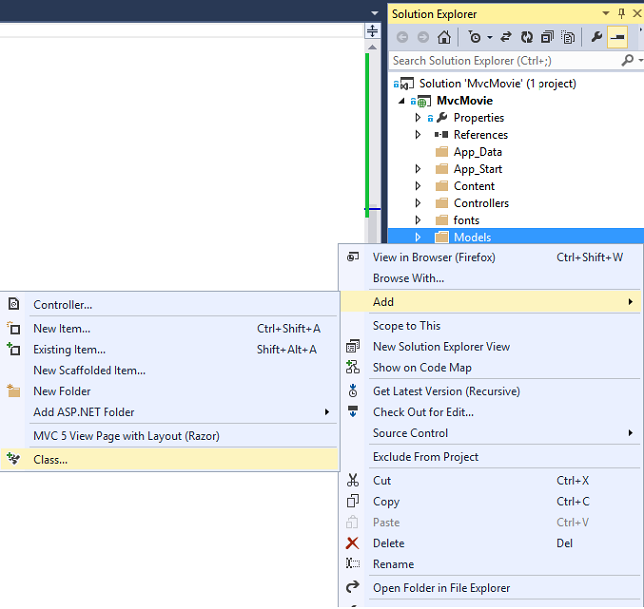
Trong của sổ Solution Explorer, right click thư mục Models, chọn Add, rồi chọn Class.
Gõ tên class là “Movie”.
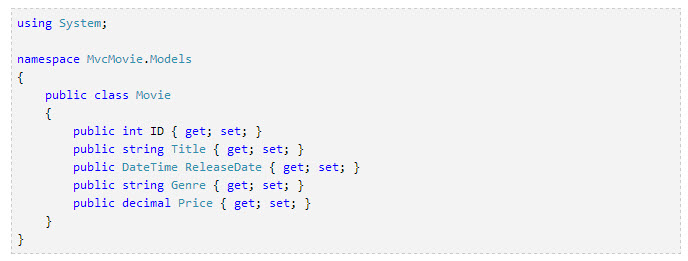
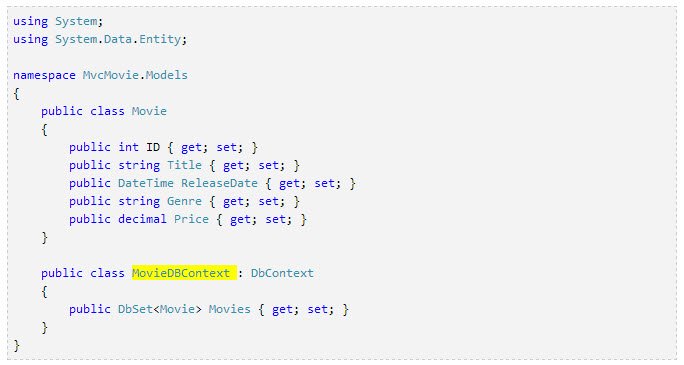
Thêm 5 thuộc tính (properties) cho lớp Movie:
Chúng ta sẽ dùng lớp Movie để biểu diễn các đối tượng phim ảnh trong CSDL. Một đối tượng thuộc lớp Movie sẽ có một dòng tương ứng trong CSDL, và một thuộc tính của lớp Movie sẽ ánh xạ vào một cột trong bảng.
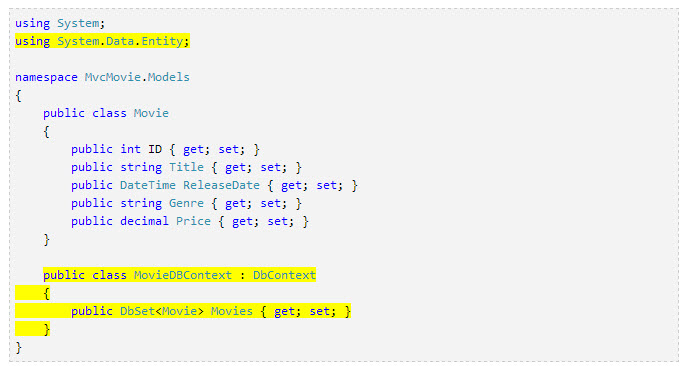
Trong cùng file, thêm những phần sau vào lớp MovieDBContext:
Lớp MovieDBContext biểu diễn context Entity Framework (ngữ cảnh) của CSDL phim, nó cũng là nơi chịu trách nhiệm truy vấn và cập nhật các thực thể Movie trong CSDL. Lớp MovieDBContext dẫn xuất từ lớp DbContext được cung cấp bởi Entity Framework.
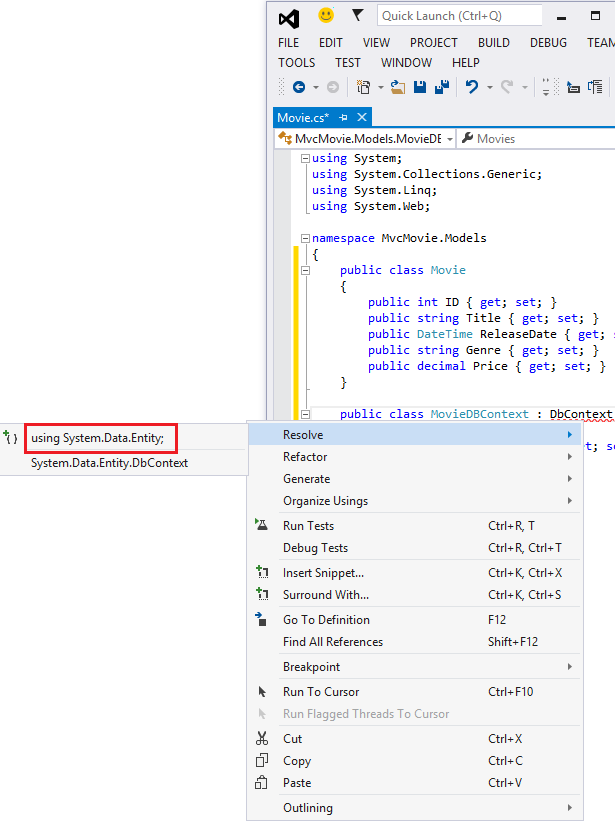
Để có thể tham chiếu đến DbContext và DbSet, chúng ta cần thêm using sau vào phần trên của tập tin:
using System.Data.Entity;
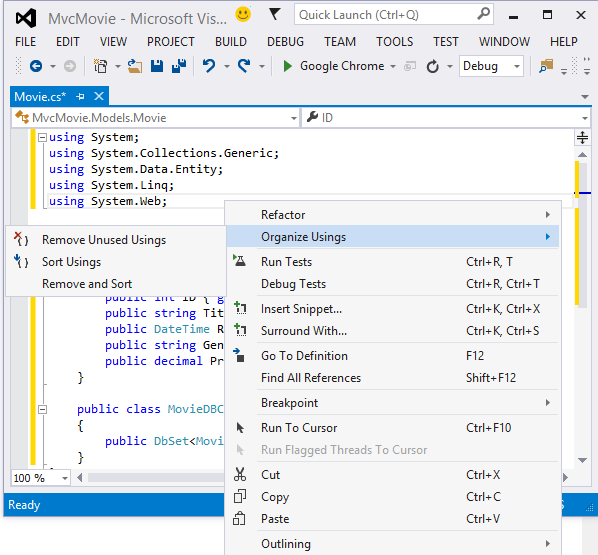
Hoặc là bạn có thể dùng thao tác như bên dưới:
Chú ý: Một số phát biểu using không dùng đến đã được xóa đi. Bạn cũng có thể làm điều này bằng cách click phải chuột lên file và chọn Organize Usings, rồi nhấn tiếp Remove Unused Usings.
Như vậy là chúng ta đã xong việc tạo model trong MVC, Trong phần tiếp theo bạn sẽ làm việc với chuỗi kết nối đến CSDL.
Tạo chuỗi thông tin kết nối và tương tác với SQLServer
Tạo một chuỗi thông tin kết nối (Connection String) và tương tác với SQL Server LocalDBB
Lớp MovieDBContext được tạo ra để điều quản các hành động tương tác với CSDL và nó sẽ ánh xạ các đối tượngMovieObjects đến các bản ghi trong CSDL. Entity Framework sẽ mặc định sử dụng LocalDB. Trong bài này, chúng ta sẽ đề cập đến việc tạo ra một chuỗi thông tin kết nối (connection string) trong tập tin Web.config của ứng dụng.
SQL Server Express LocalDB
LocalDB là một phiên bản gọn nhẹ của phiên bản SQL Server Express Database Engine. Thông thường thì tập tin dữ liệu LocalDB được lưu giữ tại thư mục App_Data của ứng dụng.
Lưu ý: SQL Server Express được khuyến cáo không nên dùng cho các ứng dụng chạy thực thụ (phù hợp ho việc phát triển hơn) và LocalDB thì lại càng không thể. Tuy nhiên, một CSDL LocalDB sẽ dễ dàng được chuyển đổi để trở thành một CSDL SQL Server hoặc SQL Azure.
Trong Visual Studio 2013 (cũng như 2012), LocalDB được cài đặt mặc định cùng với Visual Studio.
Mặc định, thì Entity Framework sẽ tham chiếu đến connection string có tên cùng với tên của đối tượng context class (trong project này là MovieDBContext).
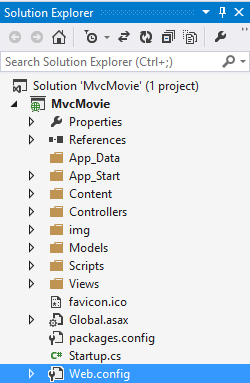
Tại thư mục gốc của project, mở tập tin Web.configm. (Đừng nhầm với tập tin Web.config trong thư mục Views)
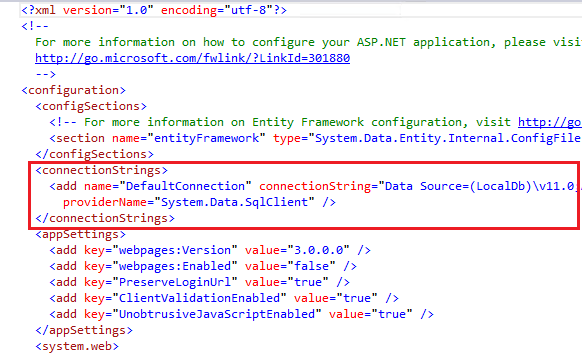
Tìm đến thẻ <connectionStrings>:
Thêm mới một connection string vào trong thẻ <connectionStrings> ở tập tin Web.config như sau.
<add name="DefaultConnection" connectionString="Data Source=(LocalDb)\v11.0;AttachDbFilename=|DataDirectory|\aspnet-MvcMovie-20130603030321.mdf;Initial Catalog=aspnet-MvcMovie-20130603030321;Integrated Security=True" providerName="System.Data.SqlClient" /> <add name="MovieDBContext" connectionString="Data Source=(LocalDB)\v11.0;AttachDbFilename=|DataDirectory|\Movies.mdf;Integrated Security=True" providerName="System.Data.SqlClient" />
Hai chuỗi thông tin kết nối trên giốngnhư nhau. Một chuỗi có tên là DefaultConnection, nó được dùng cho các chức năng membership (sẽ bàn sau) để CSDL quản lý việc phân quyền truy xuất… Và một chuỗi chỉ rõ là LocalDB Movie.mdf nằm trong thư mục App_Data.
Lưu ý là tên của connection string phải trùng với tên của lớp DbContext.
Có thể chúng ta không cần tạo connection string MovieDBContext trong web.config, nếu chúng ta không chỉ ra cụ thể connection string, thì Entity Framework sẽ tự động tạo một CSDL LocalDB trong thư mục với tên đầy đủ tương ứng với lớp DbContext (trong trường hợp này là MvcMovie.Models.MovieDBContext). Chúng ta có thể đặt lại tên của CSDL nếu cần, có thể đặt là MyFilms.mdf chẳng hạn.
Nguồn: http://hoccungdoanhnghiep.vn/tai-lieu-lap-trinh/tai-lieu-tieng-viet-lap-trinh-aspnet-mvc5-chi-tiet